前言
小T博客站长在前些天发现一个翻转显示的区块代码,挺适合在网站侧边栏使用的,而且小T感觉这个还是非常实用美观的,跟前两篇一样,本文代码依然是在张洪Heo大佬的网站上扒下来(取下来)的,而且小T已向洪大取得许可~
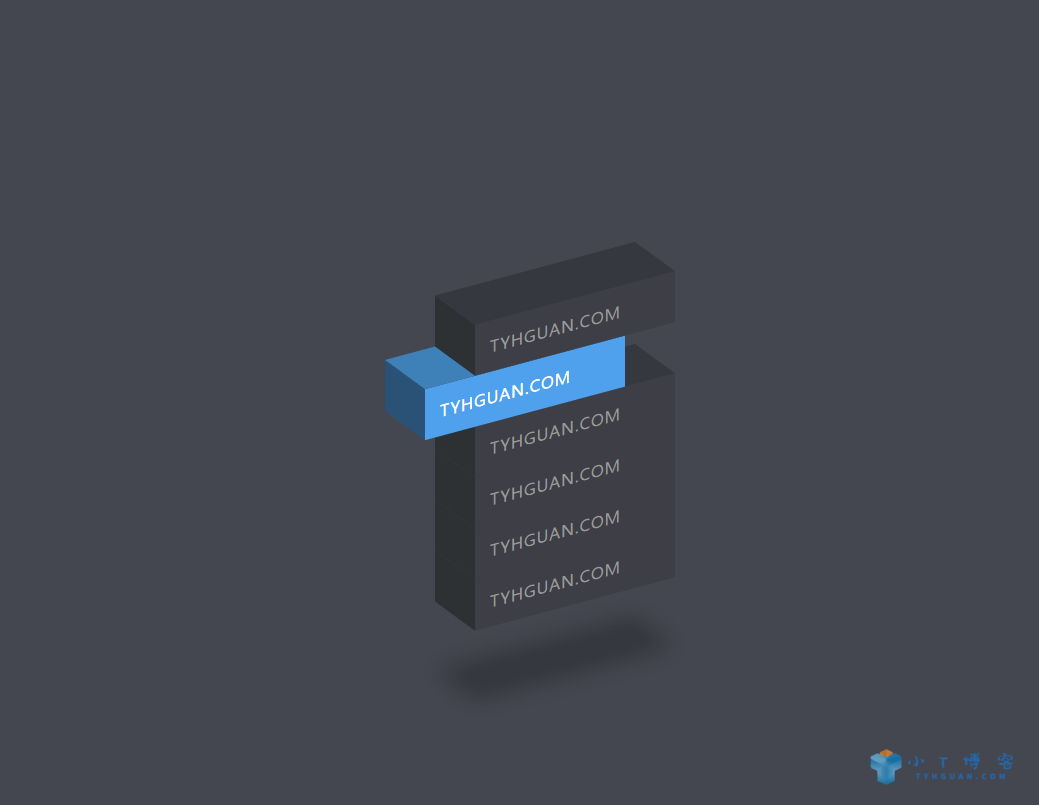
废话不多说,看看代码的效果~
演示效果

本文由小T爱分享网(tyhguan.com)发布
食用方法
这个效果主要就是靠CSS,小T已经把相关代码打包了,感兴趣的可以下载使用~
WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具上。
Tips:本HTML代码需配合本文顶部提供的CSS代码搭配使用,否则无效果。
本文由小T爱分享网(tyhguan.com)首布
然后在附件压缩包里找到CSS文件再放置一下最重要的CSS代码即可,子比主题的话可把上述CSS代码放至主题设置的自定义CSS样式里,或者自行引用CSS文件(以下引用文件的代码请放至自定义头部HTML代码里)。
<link href="css文件地址" rel="stylesheet" type="text/css" />放置之前请修改CSS代码里的图片为你的,公众号二维码请自行替换(可联系小T有偿,不过仅限替换二维码图片)。
- wechatface.png(翻转前图片,无需替换)
- wx_gzh.png(翻转后图片,需替换二维码)
- gzh_cover.png(微信Logo背景,无需替换)
- 本文由小T爱分享网(tyhguan.com)首发
这些图片素材都源自张洪Heo大佬的原代码,小T目前的图片素材是已经替换掉了部分原来的图片素材,小T不建议各位直接用我目前本站的图片素材(因为用了版权字体),但是本文压缩包提供的图片素材可以放心用。
另外这个单击是可以跳转新页面的,建议可以配合下面的这个页面使用效果更佳!
本文由小T爱分享网(tyhguan。com)首布
FAQ
现在的绿色是代码原来的颜色,如需修改掉这个绿色可以在css里搜索【#57bd6a】,自行变更。




























- 最新
- 最热
只看作者