排序
分享一个实用美观的可翻转显示的区块代码(用于引导绝佳)[首发]
前言 小T博客站长在前些天发现一个翻转显示的区块代码,挺适合在网站侧边栏使用的,而且小T感觉这个还是非常实用美观的,跟前两篇一样,本文代码依然是在张洪Heo大佬的网站上扒下来(取下来)的...
Zibll子比主题导航栏增加渐变色背景图-WordPress美化
前言 Every body,今天小T爱分享网站长来分享一下子比主题导航栏增加渐变色背景图美化的方法,当然的,你可以使用站长这边提供的图片也可以自行寻找你喜欢的背景图片,任君选择啦~ 效果图 效果...
WordPress网站:给网页背景添加粒子特效
效果 食用教程 子比主题篇 子比主题可以把下面的代码放到主题设置-全局&功能-自定义代码-自定义底部HTML代码 里保存即可。 7B2主题篇 B2主题可以把下面的代码放入B2主题设置-常规设置-底部h...
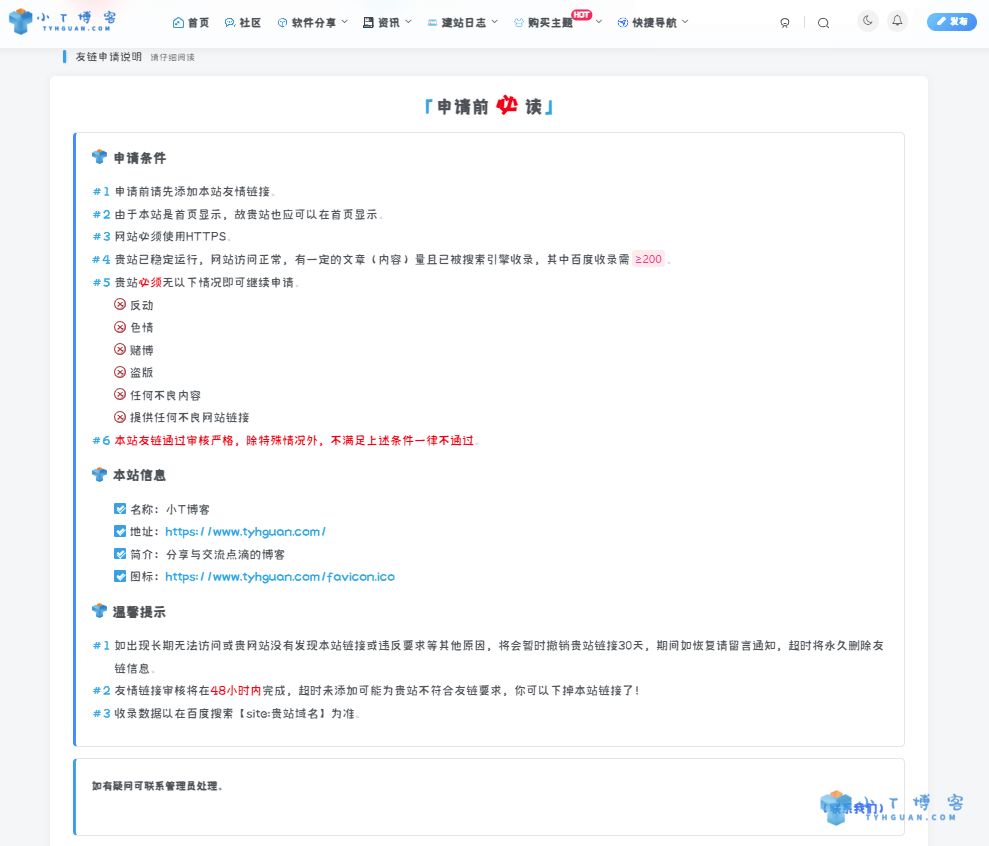
子比主题友情链接页面美化-WordPress教程
最近站长发现了一个子比的申请友链页面挺好看的,在这就分享给大家了,代码一大坨放一起了,你们看着改啦~ 食用方法 下载文件覆盖掉links.php即可(文件路径:/wp-content/themes/zibll/pages/l...
子比主题网站弹窗美化-WordPress教程
原版 效果图 本站修改版 下面这段是头部这段,把代码放到【标题内容】处即可,图片请自行解决。 代码 <img style='width:50%;' src='图片链接' alt='小T博客(www.tyhguan.com),来小T博客...
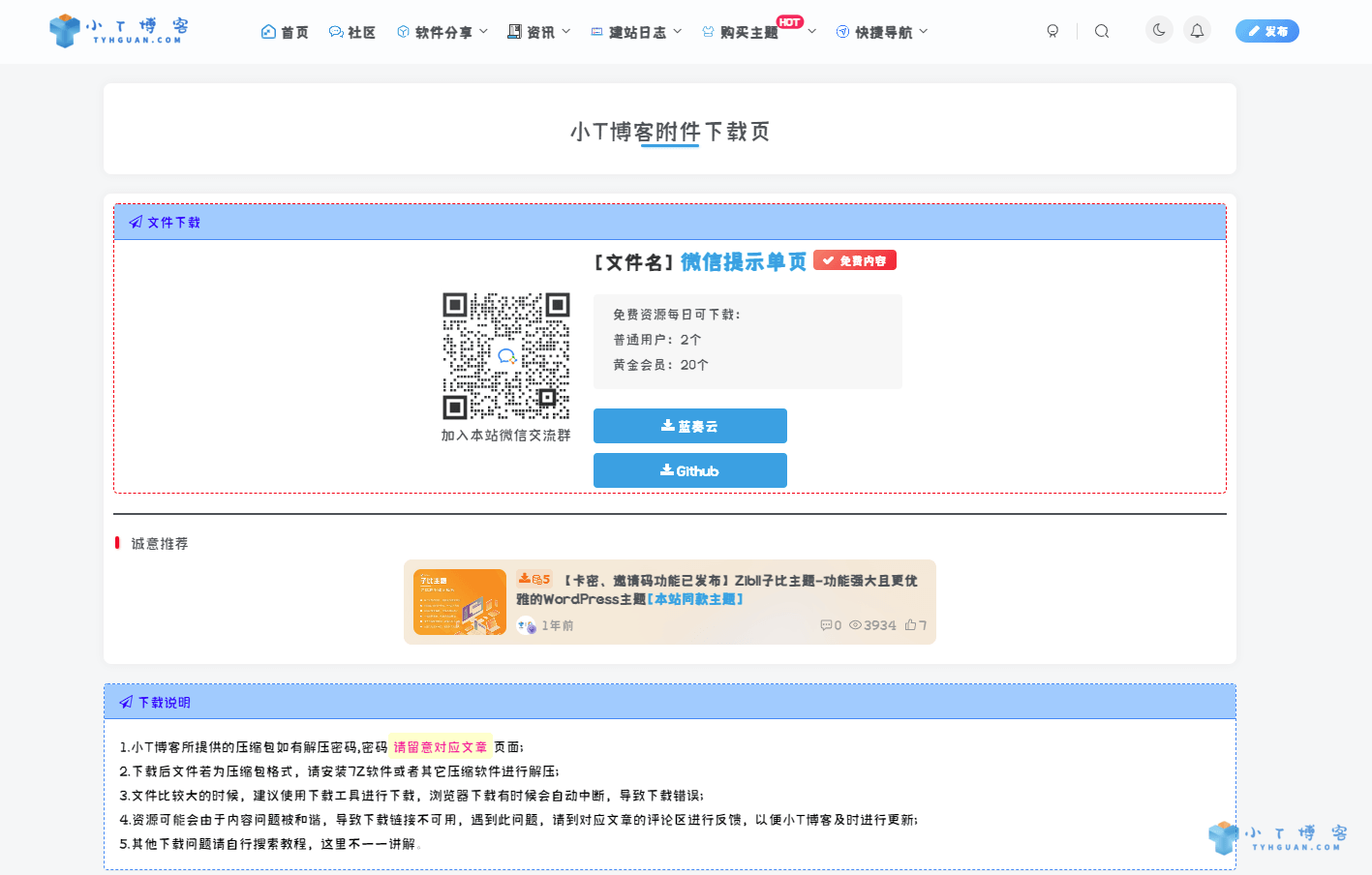
子比主题独立下载页面美化(两个风格)-WordPress教程
Every body,今天来分享一下子比主题独立下载页面美化,这里有两个风格样式的,任君选择啦~ 食用方法 下载文件覆盖掉download.php即可(文件路径:/wp-content/themes/zibll/pages/download.php...
子比主题美化:首页文章列表悬停上浮
Every body,今天来分享子比主题的首页文章列表悬停上浮美化代码。 食用方法 把以下代码添加到子比的主题设置-自定义代码里的自定义CSS样式里。 我这里默认给的是蓝色,不喜欢的话颜色可以自己...
WordPress网站美化:网站侧边滚动条美化
Every body,今天来分享两个网站侧边栏美化样式。 食用方法 把以下代码添加到css样式即可。 如果是子比主题的话,CSS代码可以放到子比的主题设置-自定义代码里的自定义CSS样式里。 了解子比主题...
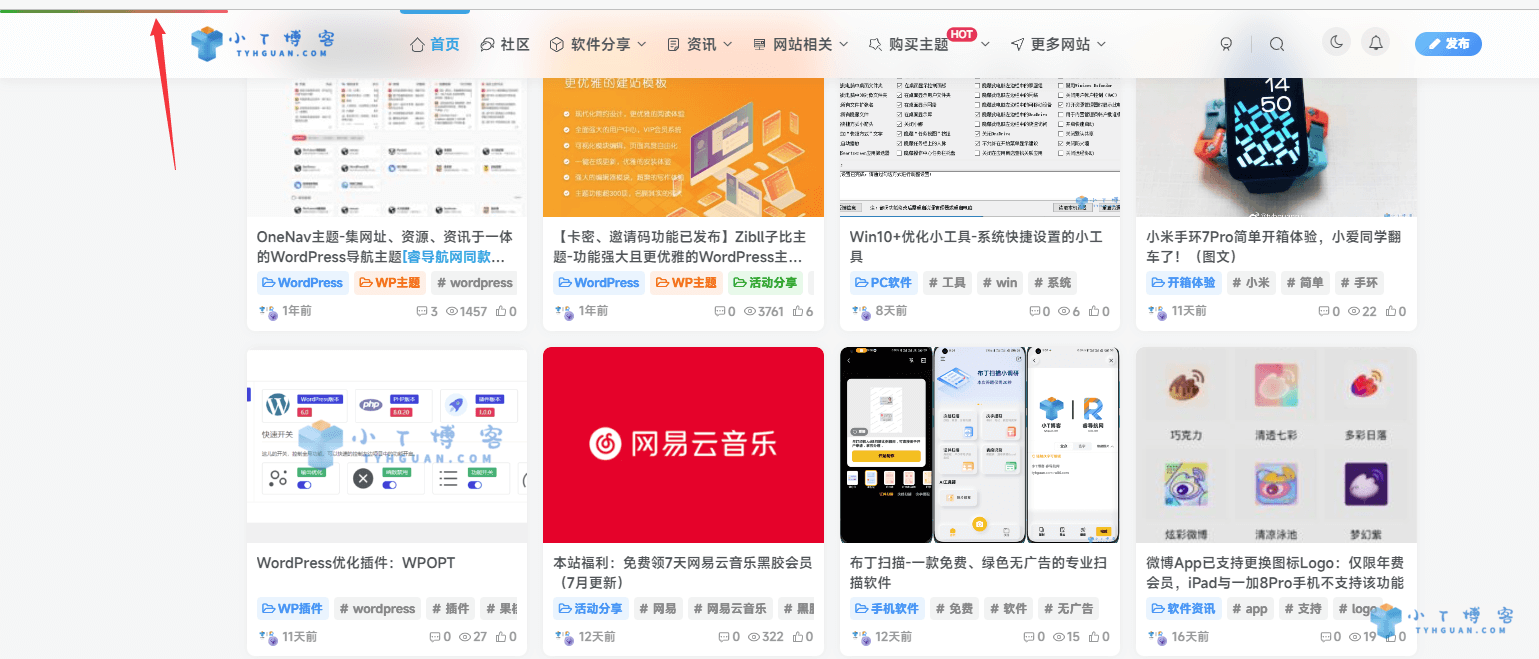
WordPress网站美化:网站顶部添加彩色阅读进度条
Every body,这个代码是可以在网站顶部增加一个进度条的效果,挺好看的哦,感兴趣的可以继续往下看哦~ 效果 教程开始 代码都已经在下面,如果是子比主题的话,CSS代码和Javascript代码可以分别...
B2主题给菜单添加小角标的方法
今天给大家分享下B2主题菜单添加小角标的方法,本方法仅适用于B2 PRO主题,其他主题不可用。 废话不多说,上最终效果! 教程开始 进入菜单设置,参考下方图片添加下方代码即可~是不是很简单呢?...
非常漂亮滴动态时间小工具-WordPress
效果预览 食用方法 回复评论下载clock.js文件,把文件放到你网站目录。 使用以下代码加载该JS,如果想在WordPress侧边栏展示的话,复制代码粘贴到WP后台 外观-小工具-自定义html文本中就可以了~...