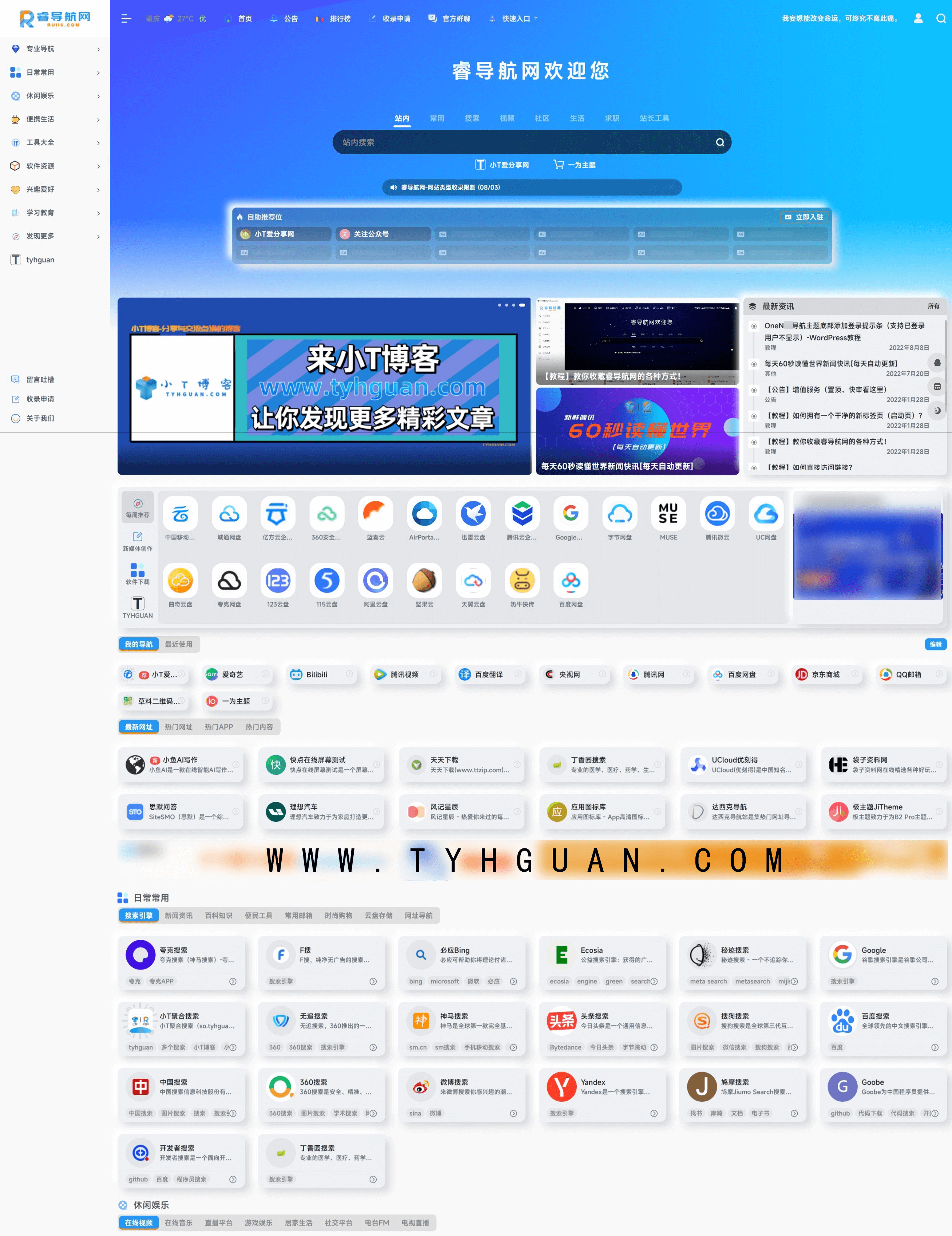
原版
效果图

下面这段是头部这段,把代码放到【标题内容】处即可,图片请自行解决。
代码
<img style="width:50%;" src="图片链接" alt="小T博客(www.tyhguan.com),来小T博客,让你发现更多精彩文章!">下面这段是弹窗内容,把代码放到【弹窗内容】处即可,图片请自行制作并放到自己网站上。
代码
<div style="text-align: center;margin-bottom:15px;">
<div style="padding-bottom:10px;"><img style="width:40%;margin-bottom:10px;
border:2px solid #edc890;" src="QQ群加群二维码图片链接">
<p style="color:#1f9c00;"><i class="fa fa-qq"></i> <span>QQ扫码进入博客用户群</span><p>
<p>您可以在用户群跟群友交流哦~</p></div>
<img style="width:75%;" src="下方图片链接" alt="快来加入吧~"></div>小T博客修改版(增加多一个图片框、增加超链)
这里主要提供中间内容的代码,头部与上方原版一致。
效果图

代码
© 版权声明
⛔如文章内容头或末均未注明版权则文章版权归本站所有,转载请务必标明来源:小T爱分享网,并链接超链接。
THE END
喜欢就支持一下吧
相关推荐




























- 最新
- 最热
只看作者