前言
Everybody,好久不见,今天分享一个单行和双行的文字广告位HTML和CSS代码,这个代码开始是小T爱分享网TYHGUAN.COM站长在其他站看到的,感觉蛮好用的,分享一下。
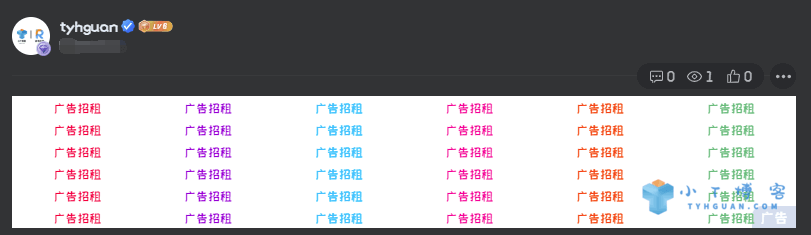
效果演示

使用方法
子比主题篇
- HTML代码放至:主题设置-文章&列表-文章页面-
文章插入内容前 或 后处。 - CSS代码放至:主题设置-全局&功能-自定义代码-
自定义CSS样式
本文由小T爱分享网TYHGUAN.COM编辑发布
其他篇
将代码放到你想使用的位置即可。
代码
HTML代码
CSS代码
额外分享
本站同款虚线边框
扩展阅读
*代码取自资源否
© 版权声明
⛔如文章内容头或末均未注明版权则文章版权归本站所有,转载请务必标明来源:小T爱分享网,并链接超链接。
THE END
喜欢就支持一下吧
相关推荐






























- 最新
- 最热
只看作者