前言
又到一年的新年了,这篇文章其实最早是在牛年(2021年)发布的,但今年(2023年)站长重新整理了一些内容,就更新一下文章吧~
注意:图片的素材已经过时了,大家可以根据自己喜欢换一下,这里就不提供新的了。
食用方法
将CSS代码放到子比主题的自定义CSS样式里,在【主题设置-自定义代码-自定义CSS样式】
将HTML代码放到子比主题的自定义底部HTML代码里,在【主题设置-自定义代码-自定义底部HTML代码】
样式1

CSS代码
* {
box-sizing: border-box;
}
/* 移动端显示/隐藏 /none/block,可自定义显示一个 */
@media screen and (max-width: 970px) {
.d-box1 {
display: none;
}
.dengl .d-box {
right: 0px;
top: -40px;
/* 自定义灯笼大小 */
transform: scale(0.4);
}
}
.dengl{
position: fixed;
z-index: 9;
}
/* .d-box,.d-box1{
z-index: 9;
} */
.d-box {
position: fixed;
/* 自定义灯笼的位置 */
right: 85px;
top: 0;
/* 自定义灯笼大小 */
transform: scale(0.8);
}
.d-box1 {
position: fixed;
/* 自定义灯笼的位置 */
left: 0;
top: 0;
/* 自定义灯笼大小 */
transform: scale(0.8);
}
/* 修改灯笼的字体 */
.d-box .d1::after {
content: '牛年吉祥';
}
.d-box1 .d1::after {
content: '万事顺利';
}
.d-box1 .d1,
.d-box1 .d2,
.d-box1 .d1::after,
.d-box1 .d1::before,
.d-box1 .d2::after,
.d-box1 .d2::before,
.d-box1 .d2 ul li span,
.d-box1 .d1 ul li span {
background-color: #f01f1a;
border: 5px solid #5c1713;
/* 自定义灯笼的阴影 */
box-shadow: 0 5px 61px rgba(255, 240, 29, 0.88);
}
.d1,
.d2,
.d1::after,
.d1::before,
.d2::after,
.d2::before,
.d2 ul li span,
.d1 ul li span {
background-color: #f01f1a;
border: 5px solid #5c1713;
/* 自定义灯笼的阴影 */
box-shadow: 0 5px 61px #ff1d1d;
}
.d1::after,
.d1::before,
.d2::after,
.d2::before{
box-sizing: content-box;
}
.d1::after,
.d1::before {
height: 82px;
position: absolute;
top: 0;
content: '';
font-size: 17px;
}
.d1,
.d2 {
position: relative;
animation: swing 4s linear infinite;
transform-origin: top center;
}
.d1 {
width: 160px;
top: 100px;
height: 90px;
right: 0;
border-radius: 80px/49px;
}
.d1::before {
top: -5px;
right: 7px;
width: 123px;
border-radius: 62px/52px;
}
.d1::after {
text-align: center;
line-height: 90px;
color: #ffe31d;
font-weight: 600;
top: -5px;
right: 35px;
width: 69px;
border-radius: 41px/49px;
}
.d1 span {
position: absolute;
top: 84px;
left: 49px;
width: 50px;
height: 16px;
z-index: 2;
border-radius: 0 0 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d1 span:nth-child(2) {
top: -17px;
border-radius: 10px 10px 0 0;
}
.d1 p {
position: absolute;
top: -31px;
left: 13px;
width: 16px;
height: 13px;
border-radius: 25px;
border: 5px solid #5c1713;
border-bottom: 0;
}
.d1 ul,.d2 ul{
margin: 0;
padding: 0;
}
.d1 ul {
position: relative;
top: 98px;
left: 52px;
width: 45px;
display: flex;
}
.d1 li {
flex: 1;
list-style: none;
height: 24px;
margin: 0px 2.5px;
width: 5px;
border-radius: 5px;
border-right: 3.5px solid #5c1713;
}
.d1 ul li:nth-child(3) {
content: '';
height: 50px;
}
.d1 ul li:nth-child(3)::before {
content: '';
box-sizing: content-box;
position: absolute;
top: 47px;
left: 16px;
width: 5px;
height: 5px;
border-radius: 5px 5px 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d1 ul li span {
position: absolute;
top: 20px;
left: 17px;
width: 13px;
height: 19px;
border-radius: 14px;
}
.d2::after,
.d2::before {
position: absolute;
height: 128px;
top: -3px;
content: '';
}
.d2 {
width: 199px;
height: 128px;
top: -61px;
right: -122px;
border-radius: 98px/70px;
}
.d2::before {
top: -8px;
right: 18px;
width: 143px;
border-radius: 69px/67px;
}
/* 自定义背景图片 */
.d2::after {
top: -8px;
right: 51px;
width: 75px;
border-radius: 57px/89px;
background: url(https://7.dusays.com/2021/02/03/7e1a77cf800cf.png) no-repeat;
background-position: center;
background-size: 92px auto;
}
.d2 span {
position: absolute;
top: 123px;
left: 68px;
width: 55px;
height: 14px;
z-index: 2;
border-radius: 0 0 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d2 span:nth-child(2) {
top: -16px;
border-radius: 10px 10px 0 0;
}
.d2 p {
position: absolute;
top: -32px;
left: 13px;
width: 19px;
height: 13px;
border-radius: 25px;
border: 5px solid #5c1713;
border-bottom: 0;
}
.d2 ul {
position: relative;
top: 135px;
left: 68px;
width: 53px;
display: flex;
}
.d2 li {
flex: 1;
list-style: none;
height: 24px;
margin: 0px 3px;
width: 4px;
border-radius: 7px;
border-right: 3px solid #5c1713;
}
.d2 ul li:nth-child(3) {
content: '';
height: 60px;
}
.d2 ul li:nth-child(3)::before {
content: '';
position: absolute;
box-sizing: content-box;
top: 59px;
left: 19px;
width: 9px;
height: 6px;
border-radius: 5px 5px 10px 10px;
background-color: #ffe31d;
border: 5px solid #5c1713;
}
.d2 ul li span {
position: absolute;
top: 21px;
left: 19px;
width: 18px;
height: 17px;
border-radius: 20px;
}
@keyframes swing {
0% {
transform: rotate(0);
}
25% {
transform: rotate(-13deg);
}
50% {
transform: rotate(0);
}
75% {
transform: rotate(13deg);
}
100% {
transform: rotate(0);
}
}
HTML代码
<body>
<div class="dengl">
<div class="d-box">
<div class="d1">
<span></span>
<span><p></p></span>
<ul><li></li><li></li><li><span></span></li><li></li><li></li></ul>
</div>
<div class="d2">
<span></span>
<span><p></p></span>
<ul><li></li><li></li><li><span></span></li><li></li><li></li></ul></div>
</div>
<div class="d-box1">
<div class="d1">
<span></span>
<span><p></p></span>
<ul><li></li><li></li><li><span></span></li><li></li><li></li></ul>
</div>
<div class="d2">
<span></span>
<span><p></p></span>
<ul><li></li><li></li><li><span></span></li><li></li><li></li></ul></div>
</div></div>
</body>果核:综合本文样式1的代码集合成了插件(懒人方法)并调整了一下灯笼大小。
小T爱分享网站长把插件的下载链接放在了资源下载处,感兴趣的可以使用一下。
本代码来自:Harry の 心 阁
样式2

CSS代码
.deng-box {
position: fixed;
top: -40px;
right: -20px;
z-index: 999;
}
.deng-box1 {
position: fixed;
top: -30px;
right: 10px;
z-index: 999;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}HTML代码
<!-- 灯笼1 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼2 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
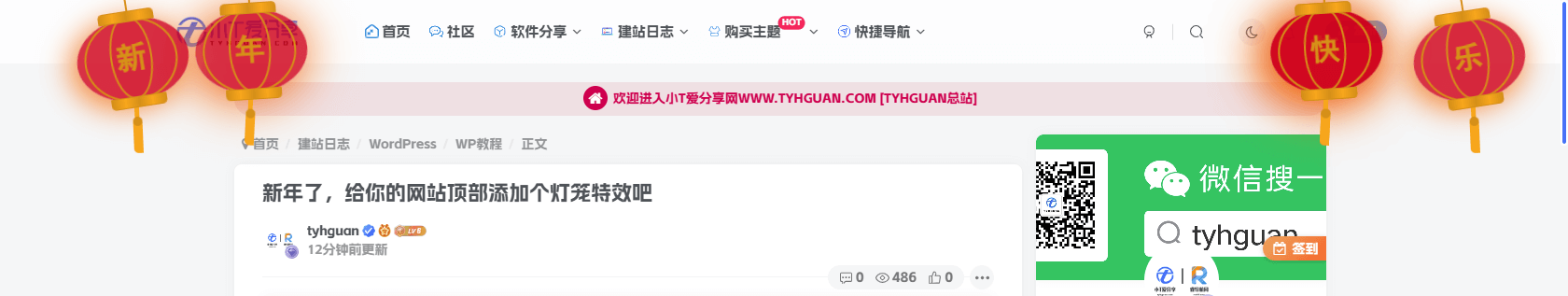
</div>样式3

Tips:该样式在手机端显示不佳。
HTML代码
<!-- 灯笼代码 -->
<meta charset="utf-8">
<div class="deng-box2">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">年</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box3">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">新</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b">
</div>
</div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">乐</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">快</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b"></div>
</div>
</div>
</div>
<style type="text/css">
.deng-box {
position: fixed;
top: -40px;
right: 150px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 {
position: fixed;
top: -30px;
right: 10px;
z-index: 9999;
pointer-events: none
}
.deng-box2 {
position: fixed;
top: -40px;
left: 150px;
z-index: 9999;
pointer-events: none
}
.deng-box3 {
position: fixed;
top: -30px;
left: 10px;
z-index: 9999;
pointer-events: none
}
.deng-box1 .deng,
.deng-box3 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, .8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px #fc903d
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, .8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px #fa6c00
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, .1);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, .1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: orange;
border-radius: 0 0 5px 5px
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: orange;
border-radius: 0 0 0 5px
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: orange;
background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03)
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: orange;
background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03)
}
.deng-t {
font-family: 黑体, Arial, Lucida Grande, Tahoma, sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: 700;
line-height: 85px;
text-align: center
}
.night .deng-box,
.night .deng-box1,
.night .deng-t {
background: 0 0 !important
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
</style>© 版权声明
⛔如文章内容头或末均未注明版权则文章版权归本站所有,转载请务必标明来源:小T爱分享网,并链接超链接。
THE END
喜欢就支持一下吧
相关推荐




























暂无评论内容