Every body,今天来分享两个网站侧边栏美化样式。
食用方法
- 把以下代码添加到css样式即可。
如果是子比主题的话,CSS代码可以放到子比的主题设置-自定义代码里的自定义CSS样式里。
以下代码均已在子比主题测试通过,其他主题请自测。
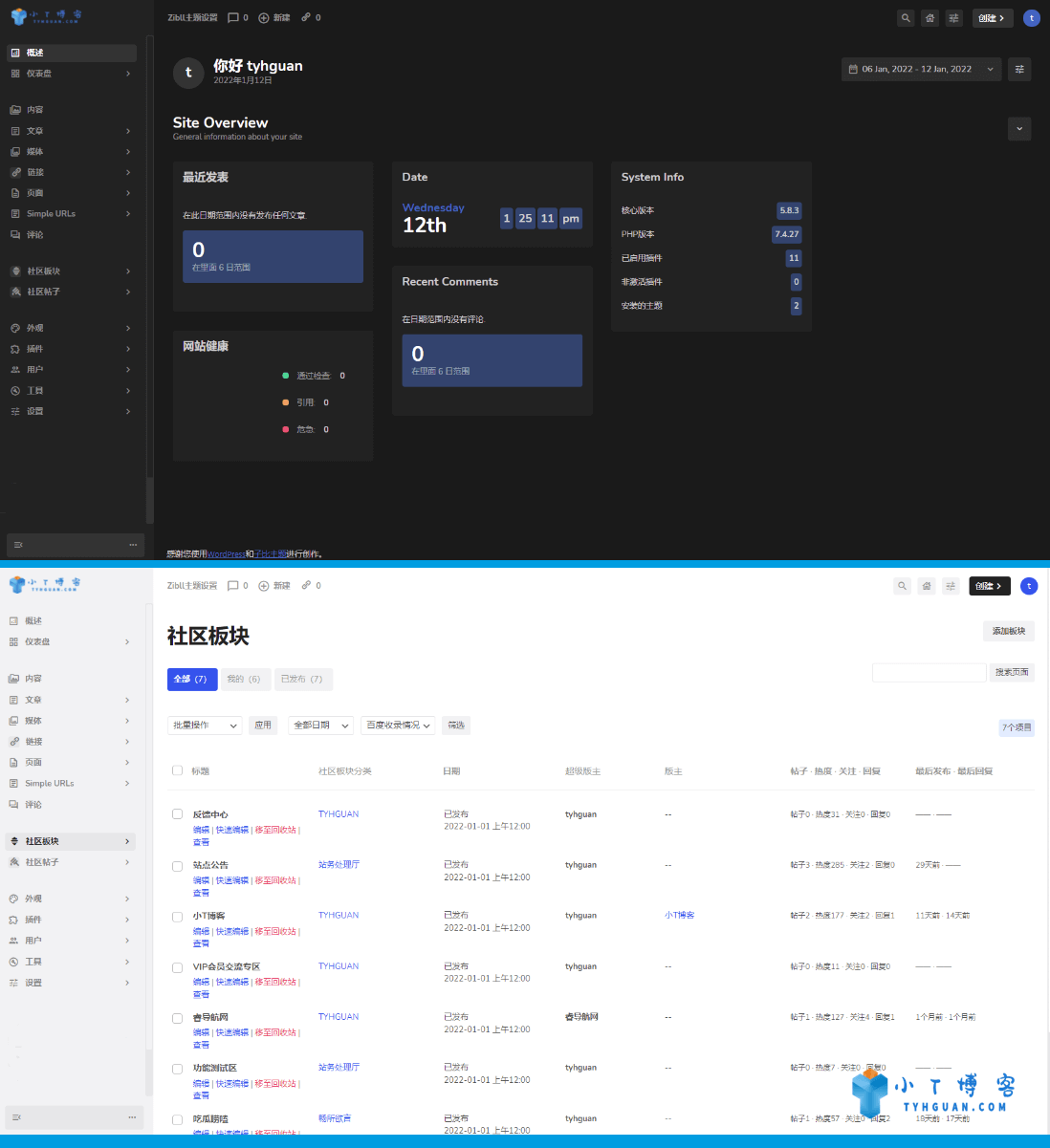
样式1:侧边彩虹滚动条
(tyhguan.com)
样式2:好看的纯色侧边栏滚动条
(tyhguan.com)
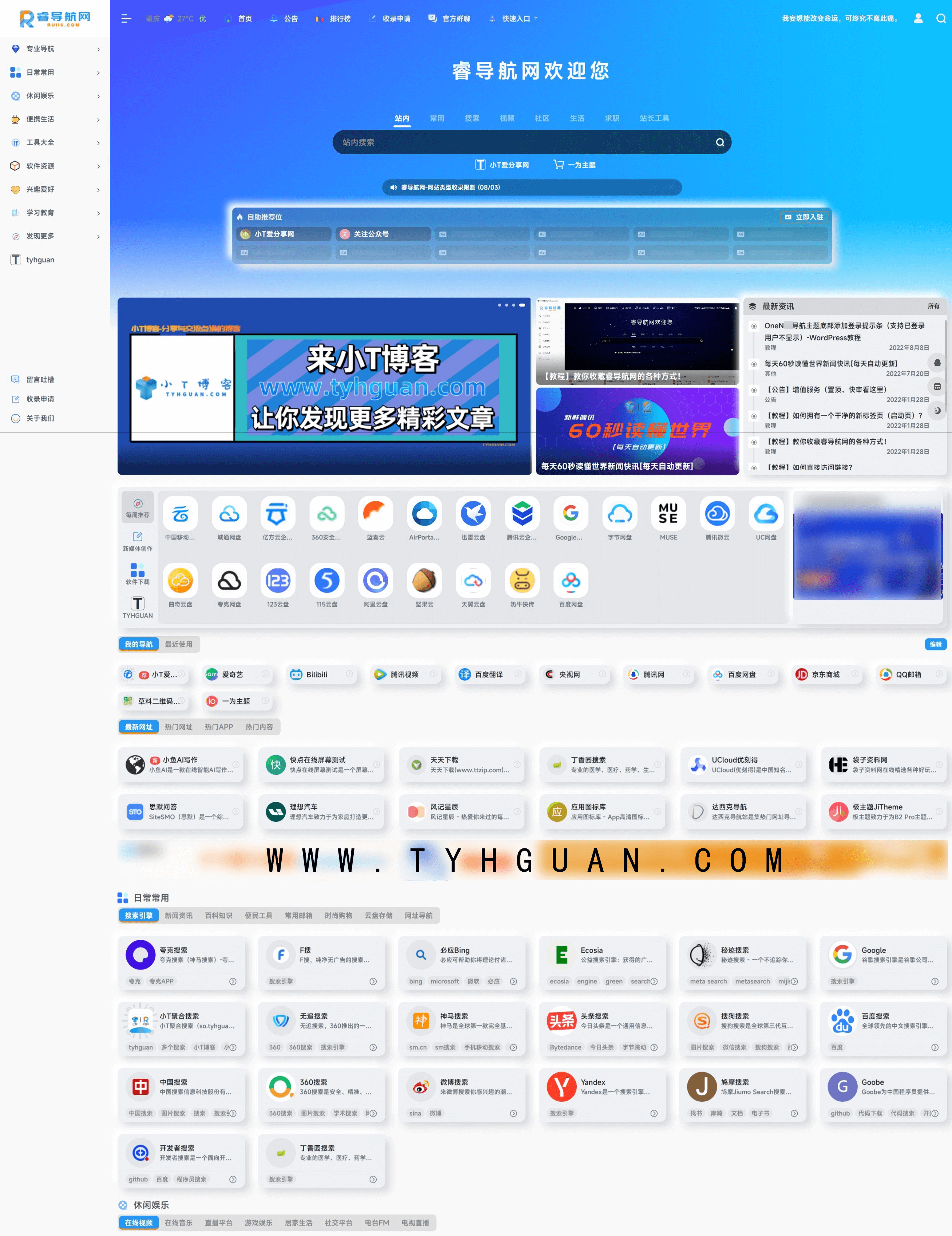
样式2小T博客修改增强版:好看的触碰点击都变色的侧边栏滚动条(参考本站)
(tyhguan.com)
转载请注明来源:小T博客(https://www.tyhguan.com/3236.html)
大功告成
© 版权声明
⛔如文章内容头或末均未注明版权则文章版权归本站所有,转载请务必标明来源:小T爱分享网,并链接超链接。
THE END
喜欢就支持一下吧
相关推荐






























- 最新
- 最热
只看作者