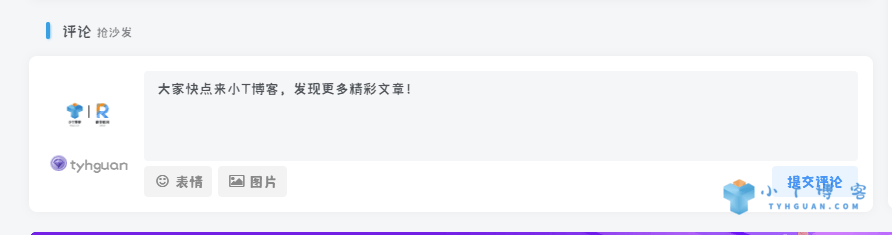
Every body,本文来分享一下如何给WordPress网站的评论区添加一个自动输入随机评论文字或一言功能。
现在大家的博客里面的评论区,如果需要评论可见的也许不是666就是一些随便打的英文字吧,这样小T博客站长个人觉得这样的评论区就是一片狼藉哈(当然也不否认极少数人会认真的打字回复)

下面小T博客分享就两个可以让你的评论区变得颇有文采的功能!
食用教程
请选择一个食品开吃(:手动滑稽
方式一:靠hitokoto一言接口的文采(快速)
如果你也和小T博客一样是子比主题的话,可以直接将下面的代码放置到:主题设置—>全局&功能—>自定义代码—>自定义底部HTML代码 里保存即可。
转载请注明来源:小T博客(https://www.tyhguan.com/3250.html)
方式二:靠站长的文采
第一步:搭建 API 接口
- 下载小T博客免费提供的文件,上传到您需要放置的目录上。
- 你会发现有一个
pinglun.txt的文本文件,里面就是你可以自定义添加你需要预设的评论,也可以使用小T博客提前写好的。
当然如果想对接别人的的其他语录接口,也是一样的,直接放进接口地址里面接口,需要注意的就是,需要 json 输入格式
网址注意事项
例如你的网址是:https://www.tyhguan.com/api.php 加上?encode=json(一定要加上)
完整的地址就是:https://www.tyhguan.com/api.php?encode=json ,这里的地址待会需要填入下边的代码里边。
(tyhguan.com)
第二步:放置代码到主题
如果你也和小T博客一样是子比主题的话,可以直接将下面的代码放置到:主题设置—>全局&功能—>自定义代码—>自定义底部HTML代码 里保存即可。
大功告成
转载请注明来源:小T博客(https://www.tyhguan.com/3250.html)




























- 最新
- 最热
只看作者