教程
子比主题
把以下代码添加到:主题设置-全局&功能-自定义代码-自定义CSS样式处,然后保存即可。
其他主题
请参考以上方法,理论上适用。测试过OneNav导航主题,可以使用。
全站变灰
/* 全局变灰 */
html{
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}首页变灰
/* 首页变灰 */
html body.home{
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
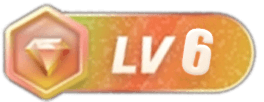
}效果

© 版权声明
⛔如文章内容头或末均未注明版权则文章版权归本站所有,转载请务必标明来源:小T爱分享网,并链接超链接。
THE END
喜欢就支持一下吧
相关推荐




























暂无评论内容