最近站长找到了这个提示条的代码了,之前真的找了很久了一直没找到,在这就分享给大家了~
也许有小伙伴会问,这个有啥用,问就是引导登录,增加用户黏度嘛~
食用方法
以OneNa v导航主题为例:
一般代码
请把以下代码添加到:主题设置-添加代码-底部(footer)自定义 js 代码 里保存即可。
进阶代码1:已登录及手机端用户不显示
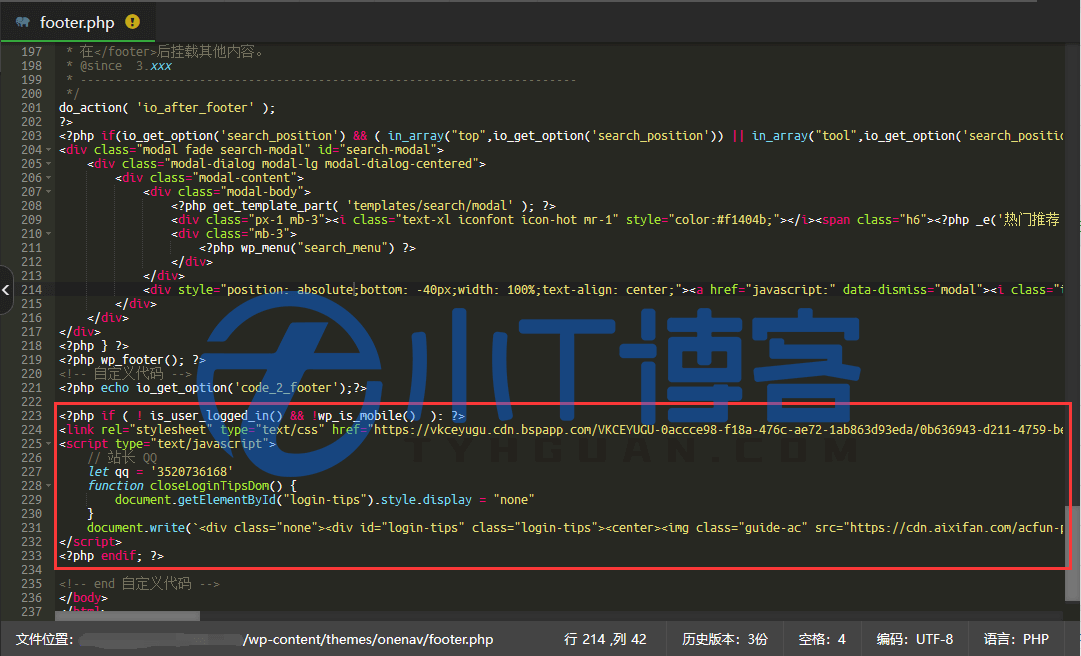
请把以下代码添加到:主题目录(/wp-content/themes/onena v)的footer.php文件,底部自定义代码处(如下图所示)
进阶代码2:仅已登录用户不显示
请把以下代码添加到:主题目录(/wp-content/themes/onena v)的footer.php文件,底部自定义代码处(如下图所示)

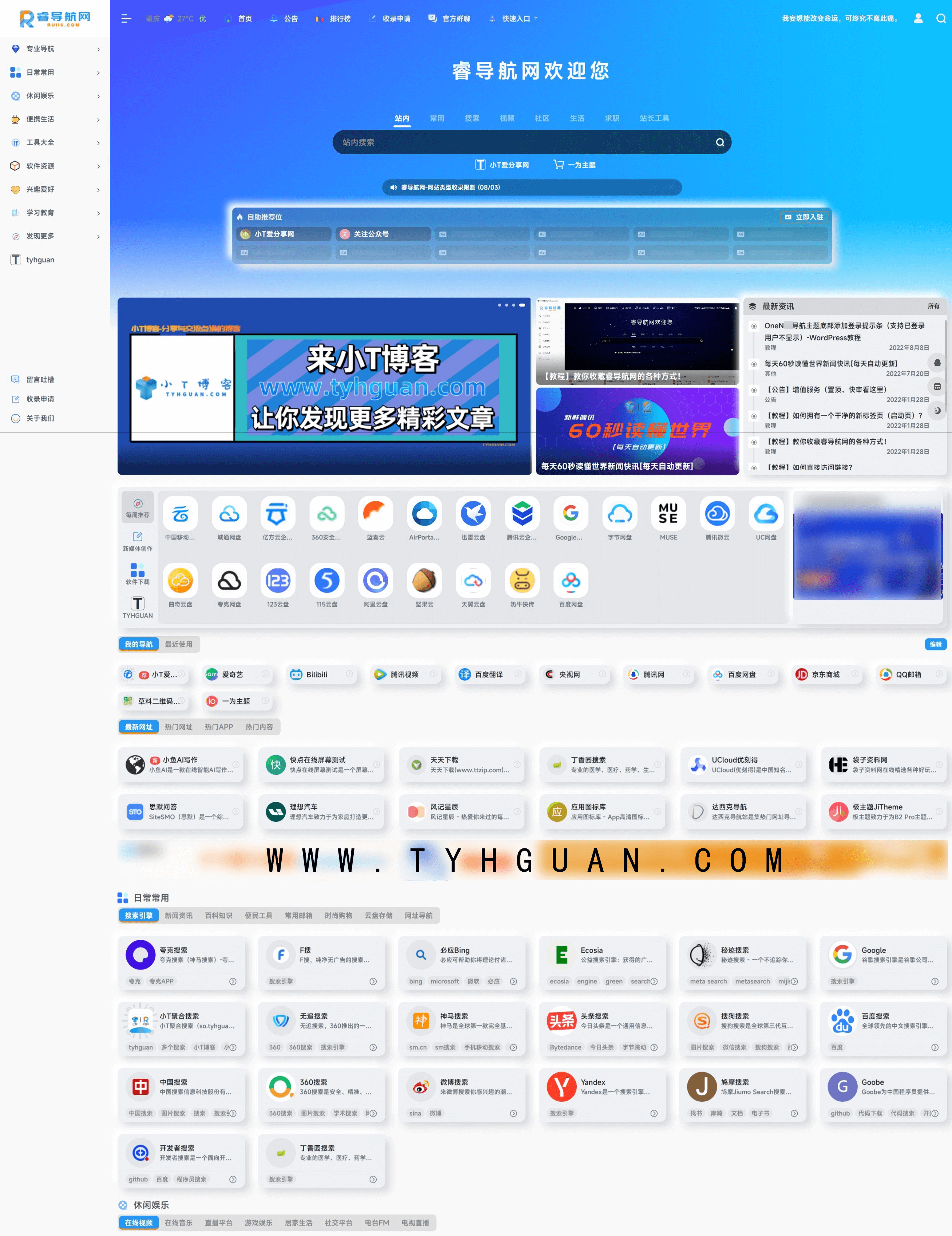
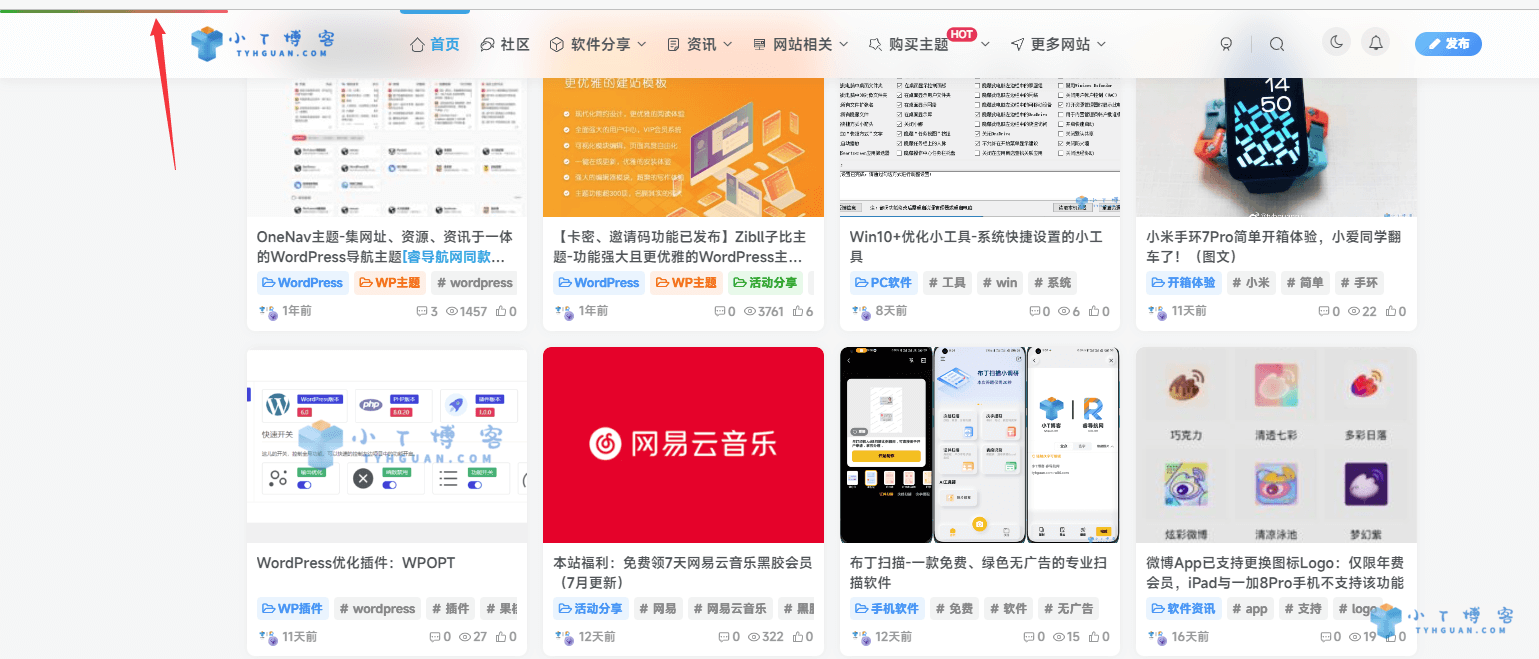
效果图
效果演示:https://www.ruii6.com/(2022/12/1:睿导航网已去除此登录条代码)

© 版权声明
⛔如文章内容头或末均未注明版权则文章版权归本站所有,转载请务必标明来源:小T爱分享网,并链接超链接。
THE END
喜欢就支持一下吧
相关推荐




























- 最新
- 最热
只看作者