Every body,今天站长发现许多人似乎有变更网站默认字体的需求,现在分享给大家~
其实小T博客也不是默认的字体也是修改过的,用的也是下面的CSS代码。
食用方法
子比主题篇
将下方代码,放入主题设置-全局&功能-自定义代码-自定义CSS样式里。
一为导航主题篇
将下方代码,放入主题设置-添加代码-自定义代码-自定义样式CSS代码里。
其他网站请自行测试
/*字体*/
@font-face{
font-family:"font";
src:url(字体链接);
font-display: swap;
}
*{font-family:"font"}*温馨提示:字体建议放进CDN里,链接填字体文件cdn的链接,不然不清楚整站会不会变慢。
本站在用字体
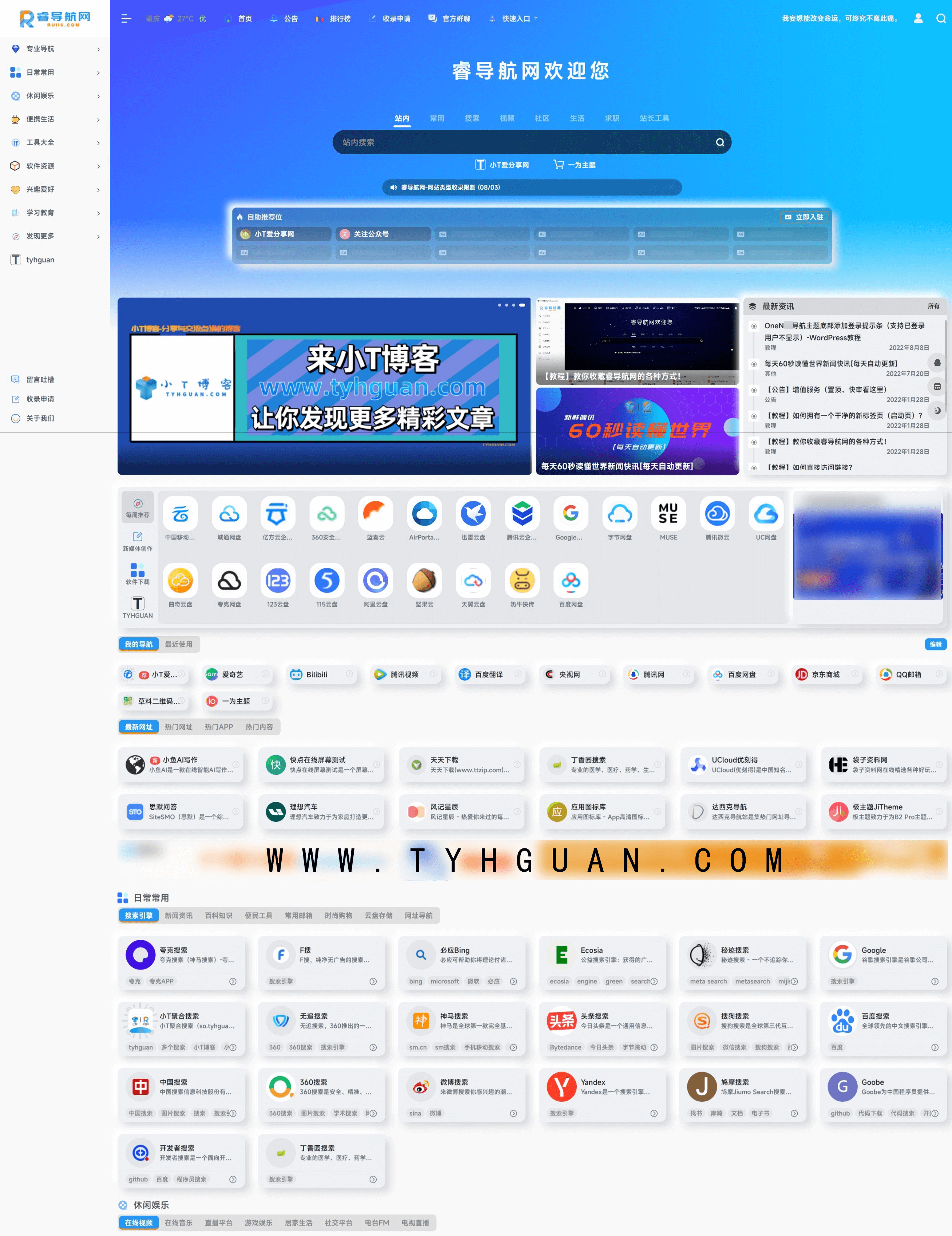
似乎还有些同学好奇本站用的什么字体?小T现在告诉一下大家:
© 版权声明
⛔如文章内容头或末均未注明版权则文章版权归本站所有,转载请务必标明来源:小T爱分享网,并链接超链接。
THE END
喜欢就支持一下吧
相关推荐





























暂无评论内容